# ReferenceError: window is not defined
接前文web表格x-data-spreadsheet实践,完成web表格的开发后,开始打包,但就在打包时出了问题。。。
# 一、打包出错


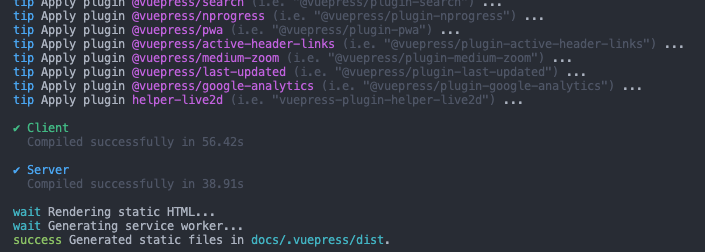
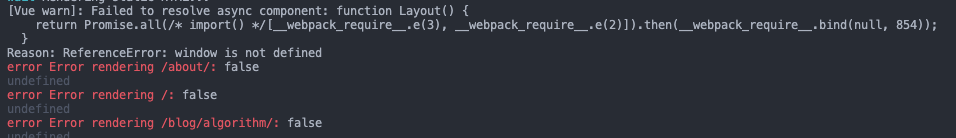
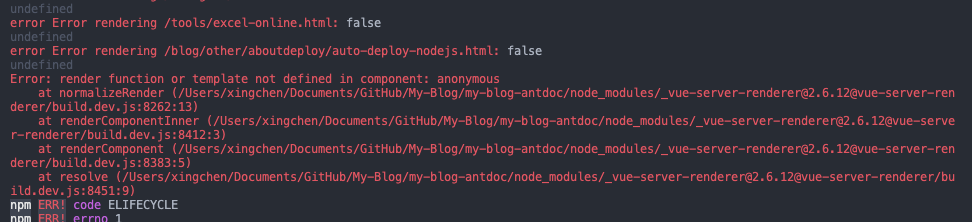
由上面两张截图可以找到打包抛出的错误:
- 1.
ReferenceError: window is not defined, - 2.
Error: render function or template not defined in component: anonymous。
第一个错误定位到了一个包,这也没办法确定是谁引用了它,无解,第二个错误也看不出个所以然。。🤣
算了,来百度吧。
# 二、百度大法
# 1.岔路
由于先搜索的第二个错误,找到了参考资料[1],走了一趟岔路。。。
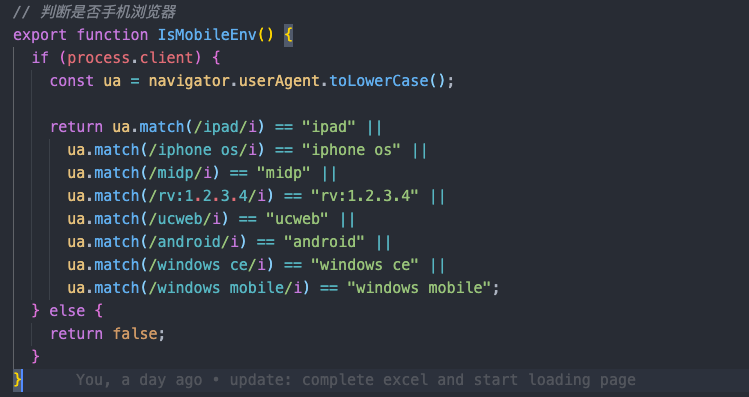
按原文的描述,是因为作者使用了一个判断浏览器的方法,方法调用了navigator,也就是调用了window,然后在打包时出了问题。作者使用的是Nuxt,一个Vue的SSR渲染框架。
无独有偶,VuePress也是一个SSR的框架,更巧的是,我在一天前也给它加了一个方法用于判断当前浏览器环境是移动端还是PC端。
我据此判断错误与原文相同!于是照着修改了一下。

但是还是报了个错process is not defined。。。🤣
# 2.分析
虽然此路不通,但是我了解到了两个信息:
TIP
1.错误是出自
SSR插件。这可以由报错的信息一连串的红色vue-server-render报错可以看出。2.错误原因是浏览器环境和服务器环境不一致,服务器环境(即
node环境)没有window等全局变量,服务端预渲染的话就会产生错误。这点可以在VuePress所用的VueSSR文档参考资料[2]或者下图发现。
# 3.明路!
据错误一window is not defined找到了参考资料[3],才发现解决办法都在VuePress的文档(参考资料[4])里写着,哈哈哈😂
联想到刚使用了x-data-spreadsheet,插件内部可能使用了浏览器环境的某些变量。
# 三、解决办法
<template>
<div class="tool-page">
<component v-if="dynamicComponent" :is="dynamicComponent"></component>
</div>
</template>
<script>
export default {
name: "Tool",
data() {
return {
dynamicComponent: null
}
},
mounted() {
const toolType = this.$page.frontmatter.toolType;
if (toolType === "excel-online") {
import("../my-pages/ExcelOnline").then(moudle => {
this.dynamicComponent = moudle.default;
})
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
最后静态页面渲染成功!