# Nginx部署笔记-Windows(1)
对于前后端分离的项目,由于页面和服务运行的端口不一致,会产生跨域问题,所以必须使用反向代理以解决跨域问题。
# 一、获取Nginx

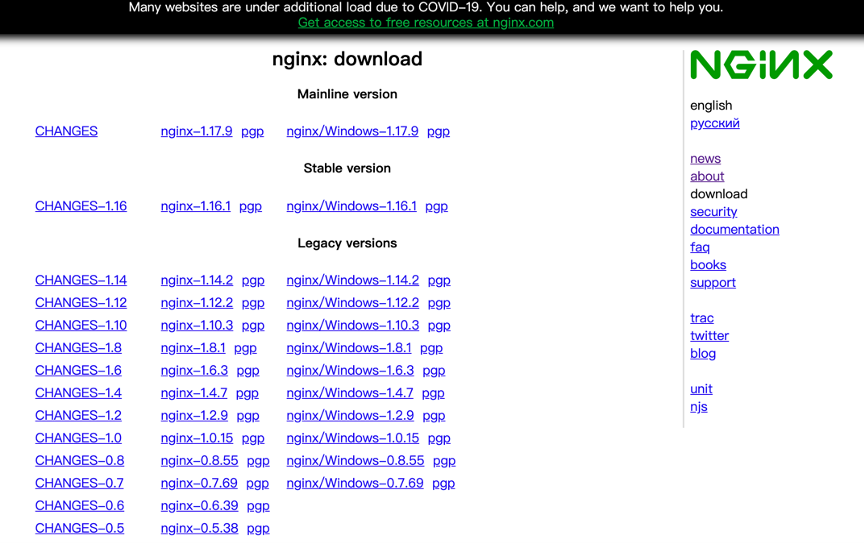
可以从官网 (opens new window)获取,上图中选择一个版本,下载后直接解压即可。
将解压后的整个文件夹,拷贝至目标计算机/服务器。(这里以nginx-1.14.2为例)
WARNING
⚠️注意:nginx不需要安装,开箱即用

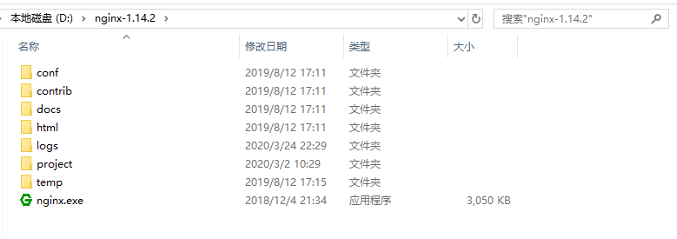
如上图所示,这是一个典型的nginx的文件目录结构。
配置文件:
nginx-1.14.2/conf/nginx.conf前端代码:
nginx-1.14.2/project报错信息(默认):
nginx-1.14.2/logs/error.log
# 二、配置Nginx
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
# tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream web1 { #负载均衡模块
server localhost:8080; #服务地址
}
server {
listen 8000; #监听端口
server_name localhost; #前端地址
root project; #前端项目文件目录
location /{ #路由模块
index index.html index.htm;
autoindex on; #自动文件索引 开
#autoindex_exact_size off;
#autoindex_localtime on;
}
location ^~/api/{ #服务请求代理
proxy_pass http://web1;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header Host $http_host;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
以上为一个典型简单的nginx配置示例,前端项目部署在http://localhost:8000,若请求地址中带有/api/,被视为请求服务,将被代理至http://localhost:8080。
接下来启动nginx就好了->start nginx。
# 三、Nginx常用命令
启动服务:
start nginx强制停止:
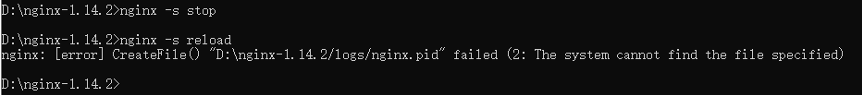
nginx -s stop强制重启:
nginx -s reload强制退出:
nginx -s quit测试配置:
nginx -t强制关闭windows下所有nginx进程:
taskkill /im nginx.exe /f
WARNING
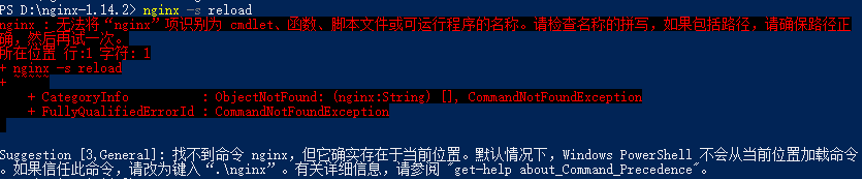
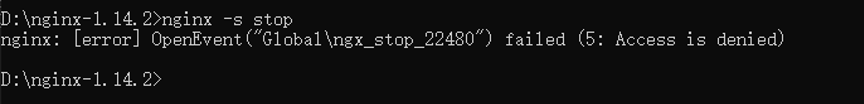
⚠️注意:以上nginx开头的命令为cmd中使用命令,powershell中会报错(如下图所示),如果想在powershell中使用,需要将nginx替换为.\nginx,如nginx -s reload->.\nginx -s reload。

# 四、Nginx常见错误
# 1.需使用管理员权限打开cmd

# 2.nginx -s reload需要在start nginx后使用