# web表格x-data-spreadsheet实践
当前
x-data-spreadsheet版本1.1.8。
x-data-spreadsheet (opens new window)是一个基于canvas的web表格插件。实现效果与excel和腾讯文档的表格类似。
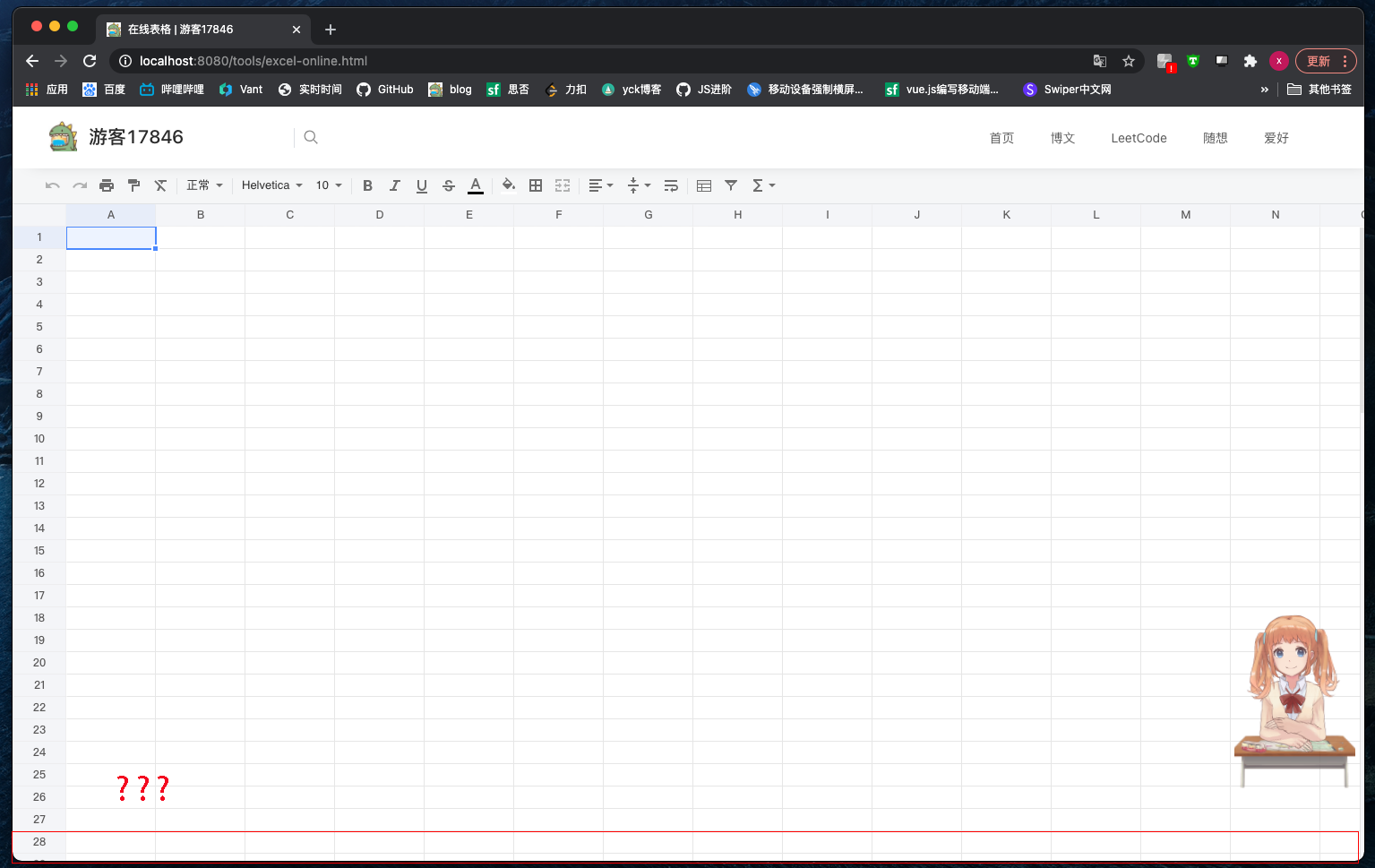
先给完工后的页面传送门=>在线表格。
🤣 为了这个我还花了一个晚上爬了个坑,详见ReferenceError: window is not defined。
# 一、按文档上手
代码详见👇
展开查看源码
<template>
<div class="sheet-container">
<div id="sheet-online-container"></div>
</div>
</template>
<script>
import Spreadsheet from "x-data-spreadsheet";
import zhCN from 'x-data-spreadsheet/dist/locale/zh-cn';
export default {
name: "ExcelOnline",
data() {
return {
sheet: null,
options: {
mode: "edit",
showToolbar: true,
showGrid: true,
showContextmenu: true,
view: {
height: () => document.documentElement.clientHeight,
width: () => document.documentElement.clientWidth
},
row: {
len: 100,
height: 25,
},
col: {
len: 26,
width: 100,
indexWidth: 60,
minWidth: 60,
},
style: {
bgcolor: "#ffffff",
align: "left",
valign: "middle",
textwrap: false,
strike: false,
underline: false,
color: "#0a0a0a",
font: {
name: "Helvetica",
size: 10,
bold: false,
italic: false,
},
}
}
}
},
methods: {
InitSheet() {
Spreadsheet.locale("zh-cn", zhCN);
this.sheet = new Spreadsheet(document.getElementById("sheet-online-container"), this.options);
}
},
mounted() {
// 初始化表格
this.InitSheet();
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
照着文档来简直傻瓜式操作,实例化成功了。
# 二、坑
来转折了,虽然实例化成功,但是问题随之而来。这告诉我们文档也不一定全对😂
# 1.本地化之后语言还是英文
我们先按文档来:
// 引入中文包
import zhCN from 'x-data-spreadsheet/dist/locale/zh-cn';
// 实例化
Spreadsheet.locale("zh-cn", zhCN);
1
2
3
4
5
2
3
4
5
保存等待热更新完成之后发现还是英文。。
最后百度大法发现,引这个包成功不了,需要用下面这个路径。。。😮
import zhCN from 'x-data-spreadsheet/src/locale/zh-cn'
1
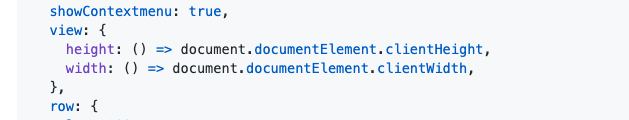
# 2.表格宽高默认为浏览器窗口的宽高

直接拿文档的配置来的话,表格的宽度和高度默认是浏览器窗口的宽度和高度。
问题出在这👇

稍作修改:👇
<template>
...
<div id="sheet-online-container" ref="sheetContainer"></div>
...
</template>
<script>
...
view: {
height: () => this.$refs.sheetContainer.offsetHeight,
width: () => this.$refs.sheetContainer.offsetWidth
}
...
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
