# VuePress添加loading页
由于博客页面在加载的时候页面会有较长时间的白屏,感觉有碍观瞻,太丑了,就想着加一个loading页,样式的话就直接拿
antd的来。
# 一、原理
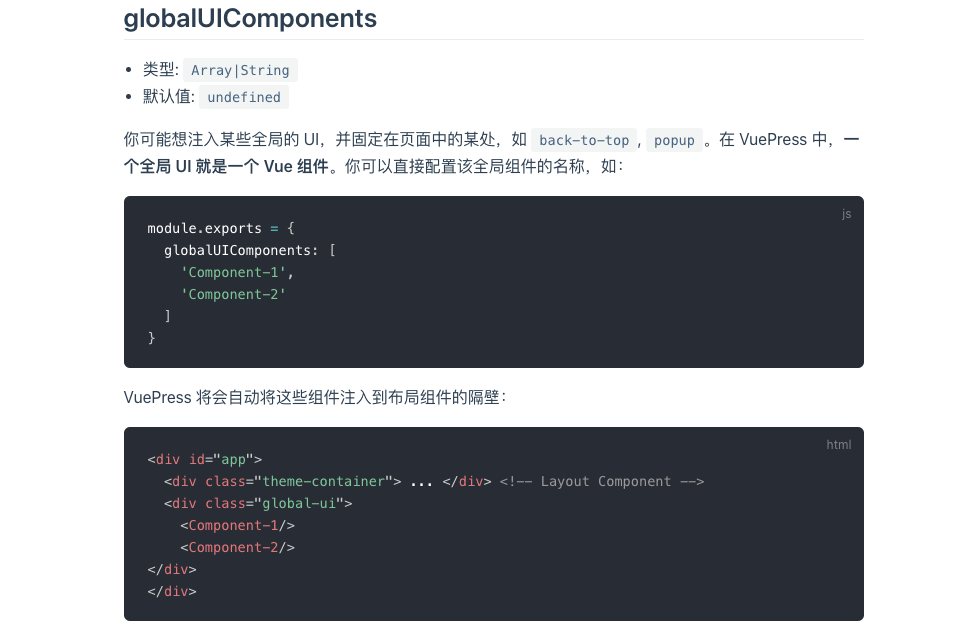
根据VuePress文档参考资料[1](即下图)中的全局UI组件相关内容,可以实现一个loading组件,将其注册为
globalUIComponents,剩下的就是如何控制它的显示与隐藏了。
查看
VuePress的源码可以发现.vuepress/theme/layouts/Layout.vue是VuePress的根级组件,我们只需要在Layout.vue挂载上去之前显示loading,挂载之后隐藏loading就可以了。结合
Vue的「生命周期钩子」,可以:👇beforeCreated:显示。mounted:隐藏。
# 二、注册全局UI组件
# 1.构建组件
展开查看loading组件代码
<template>
<div id="loading-mask" v-show="show">
<div class="loading-wrapper">
<span class="loading-dot loading-dot-spin">
<i></i>
<i></i>
<i></i>
<i></i>
</span>
</div>
</div>
</template>
<script>
import { mapState } from 'vuex';
export default {
name: 'Loading',
computed: mapState({
show: state => state.show
}),
}
</script>
<style lang="less">
@import "../styles/palette.less";
#loading-mask {
position: fixed;
left: 0;
top: 0;
height: 100%;
width: 100%;
background: #fff;
user-select: none;
z-index: 9999;
overflow: hidden
}
.loading-wrapper {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -100%)
}
.loading-dot {
animation: antRotate 1.2s infinite linear;
transform: rotate(45deg);
position: relative;
display: inline-block;
font-size: 64px;
width: 37px;
height: 37px;
box-sizing: border-box
}
.loading-dot i {
width: 15px;
height: 15px;
position: absolute;
display: block;
background-color: @accentColor;
border-radius: 100%;
transform: scale(.75);
transform-origin: 50% 50%;
opacity: .3;
animation: antSpinMove 1s infinite linear alternate
}
.loading-dot i:nth-child(1) {
top: 0;
left: 0
}
.loading-dot i:nth-child(2) {
top: 0;
right: 0;
-webkit-animation-delay: .4s;
animation-delay: .4s
}
.loading-dot i:nth-child(3) {
right: 0;
bottom: 0;
-webkit-animation-delay: .8s;
animation-delay: .8s
}
.loading-dot i:nth-child(4) {
bottom: 0;
left: 0;
-webkit-animation-delay: 1.2s;
animation-delay: 1.2s
}
@keyframes antRotate {
to {
-webkit-transform: rotate(405deg);
transform: rotate(405deg)
}
}
@-webkit-keyframes antRotate {
to {
-webkit-transform: rotate(405deg);
transform: rotate(405deg)
}
}
@keyframes antSpinMove {
to {
opacity: 1
}
}
@-webkit-keyframes antSpinMove {
to {
opacity: 1
}
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
# 2.注册全局组件
在.vuepress/enhanceApp.js中添加以下代码将loading注册为全局组件:
import Loading from './my-pages/Loading';
export default ({
Vue,
options,
router,
siteData,
}) => {
Vue.component('Loading', Loading);
}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
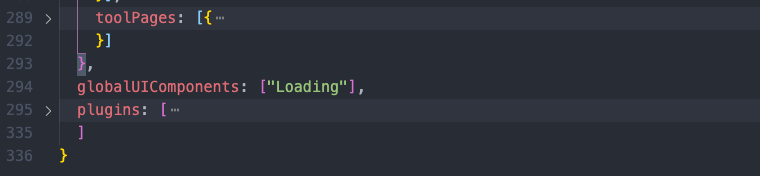
# 3.注册为globalUIComponents
在.vuepress/config.js中添加以下代码将loading注册为全局UI组件:
module.exports = {
...
globalUIComponents: ["Loading"],
...
}
1
2
3
4
5
2
3
4
5

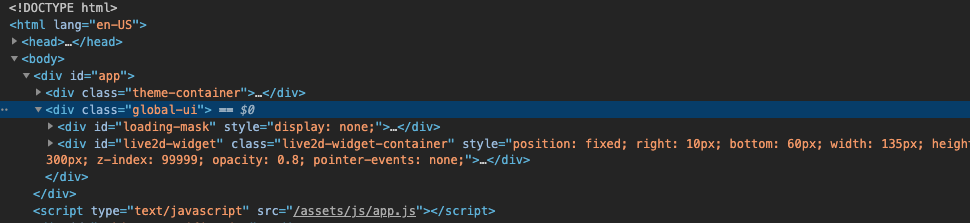
待热更新完成后就可以发现loading组件的代码成功插入到DOM中的global-ui里面了。😁

# 三、使用Vuex控制显示与隐藏
# 1.创建store
在.vuepress/theme下面创建store文件夹,添加以下文件与代码:
state.js:存放所有状态的初始值。const state = { show: true// 显示与否 } export default state;1
2
3
4
5mutations.js:存放mutations事件。const show = (state) => { state.show = true } const hide = (state) => { state.show = false } export default { show, hide };1
2
3
4
5
6
7
8
9actions.js:存放actions。const show = ({ commit }) => { commit("show") } const hide = ({ commit }) => { commit("hide") } export default { show, hide };1
2
3
4
5
6
7
8
9index.js:store的入口文件。import Vue from 'vue' import Vuex from 'vuex' import state from './state' import mutations from './mutations' import actions from './actions' Vue.use(Vuex) export default new Vuex.Store({ state, mutations, actions })1
2
3
4
5
6
7
8
9
10
11
12
13
# 2.注入到全局
在.vuepress/enhanceApp.js中添加下面的高亮部分代码。
import Loading from './my-pages/Loading';
import store from './store';
export default ({
Vue,
options,
router,
siteData,
}) => {
Vue.component('Loading', Loading);
Vue.mixin({ store });
}
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
# 3.使用
loading组件中使用:在loading组件源码中已写入(高亮部分代码)。
.vuepress/theme/layouts/Layout.vue中使用:添加两个钩子函数👇beforeCreated(){ this.$store.dispatch('show'); }, mounted () { this.$store.dispatch('hide'); }1
2
3
4
5
6
