# Nginx部署笔记-CentOS
本文主要记录在CentOS上使用
nginx部署前端项目的过程。
在CentOS下配置Node.js和Nginx环境一文中已经安装好了nginx,并且能顺利跑起来了,那么接下来就比较简单了。这回部署的是博客,之前放在GitHub上,响应缓慢,较大的图片加载更是有如蜗牛,这次要把它放到云服务器上。
# 一、获取源码
从GitHub上克隆了一份已经编译好的部署环境的博客源码,将其通过FTP发送到云端,在根目录下新建一个文件夹,命名为my-blog。
# 二、修改nginx.conf
cd /usr/local/nginx/conf && ls
vim nginx.conf # 进入文件查看模式
1
2
2

按
i键进入编辑模式,在配置中添加如下配置。确认无误后按esc退出编辑模式,输入:wq,保存并离开。
...
server {
listen 80;
server_name your host;
location / {
root /my-blog/master/; # 这里为博客项目的地址
index index.html index.htm;
}
error_page /404.html;
}
...
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13

# 三、启动
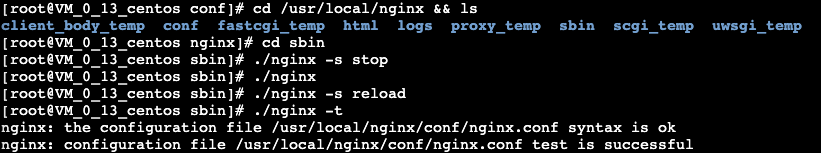
cd ..
cd sbin
./nginx -s stop # 停止
./nginx # 启动
./nginx -s reload # 重置
./nginx -t # 测试
1
2
3
4
5
6
2
3
4
5
6

由于之前配置nginx中已经建立了软链接,上面的有关nginx的命令可以直接使用,不用再加./。
