# 将数组元素按某一属性值进行分类
在日常工作中,前端需要对服务端获取的数据进行处理,之后并将其展示到页面中。但是往往获取到的数据的结构并不符合要展示的数据的结构,这就需要对数据进行处理了。。。
比如下面结构的数组,元素需要按Name属性值进行分类归并,将Name属性值相同的元素归到一起,并且将该属性值作为这一类别的标识:
{
Infos: [
{Name: "资料", Value: 1},
{Name: "测试", Value: 'ceshi'},
{Name: "资料", Value: 2},
{Name: "type", Value: 'type1'},
{Name: "资料", Value: 3},
{Name: "type", Value: ''},
],
name: 'data',
......
}
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
首先确定思路:
- 创建一个新的数组
res - 遍历
Infos中的元素,对于Infos中的每一个元素item,检查res中是否已存在Name属性值和item相同的元素 - 如果未存在,将
item作为新的元素加入新数组中,并以Name属性值作为该新元素的标识 - 如果已存在,将
item加入其中
不多说,上代码👇
/**
* @param { Object } data 传入的对象
* @param { String } name 对象中需要进行分类的属性名
* @param { String } key 对象
* @return { Number [] } 分类后的数组
*/
const Classification = (data, name, key) => {
const res = [];
data[name].map(function (item) {
const index = FindIndex(res, key, item[key]);
if (index >= 0) {
res[index].infos.push(item);
} else {
const obj = {};
obj[key] = item[key];
obj.infos = [item];
res.push(obj);
}
});
return res;
}
// 检查数组中是否已存在某个属性值的元素,如果有则返回其索引,没有返回-1
/**
* @param { Number [] } array 传入的数组
* @param { String } key 要检查的属性名
* @param { String } com 要检查的属性值
* @return { Number }
*/
const FindIndex = (array, key, com) => {
let index = -1;
array.map((item, _index) => {
if (item[key] === com) {
index = _index;
}
});
return index;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
测试数据如下:
const data = {
Infos: [
{Name: "资料", Value: 1},
{Name: "测试", Value: 'ceshi'},
{Name: "资料", Value: 2},
{Name: "type", Value: 'type1'},
{Name: "资料", Value: 3},
{Name: "type", Value: ''}
],
name: 'data',
};
data._Infos = Classification(data, 'Infos', 'Name');
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
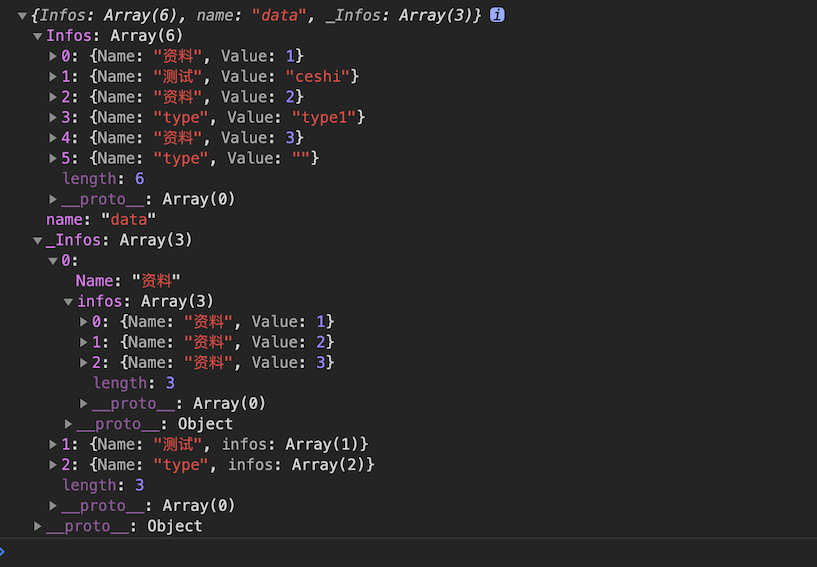
测试结果:

# 以下为更新内容:
优化后的分类算法:
// 使用findIndex进行优化
const FindIndex = (array, key, com) => {
return array.findIndex(item => item[key] === com);
}
1
2
3
4
2
3
4
