# 【JavaScript进阶】创建对象的方法
对象是
JavaScript的基本类型之一,本文记录创建对象的多种方法。
# 一、字面量标记
最简单的莫过于下面这种写法,使用字面量标记(或者说初始化标记)初始化对象,初始化对象由花括号/大括号 ({}) 包含的一个由零个或多个对象属性名和其关联值组成的一个逗号分隔的列表构成。
let o = {};
o.name = "object";
o.log = function() {
console.log(o.name);
}
// 或者
const o = {
name: "object",
log: function() {
console.log(this.name);
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14

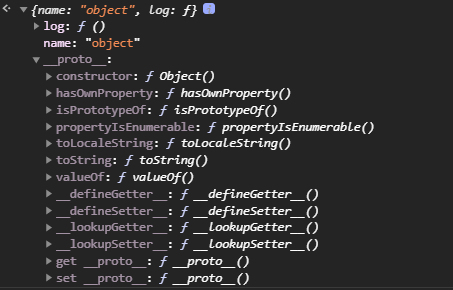
这种方法纯属一次性使用,但是它的优点在于使用键:值对这种形式快速创建对象。
# 二、new Object()
这是使用new关键字新建一个对象。
const o = new Object();
o.name = "object";
o.log = function() {
console.log(o.name);
}
// 或者
const o = new Object({
name: "object",
log: function() {
console.log(this.name);
}
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
该方法与第一种并无本质上的区别,其实也是一次性使用。
# 三、工厂函数
可以使用工厂函数生成一个对象。
function CreateObject(name, value) {
this.name = name;
this.value = value;
this.log = function() {
console.log(this.name);
}
}
let o = new CreateObject("object", 1);
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9

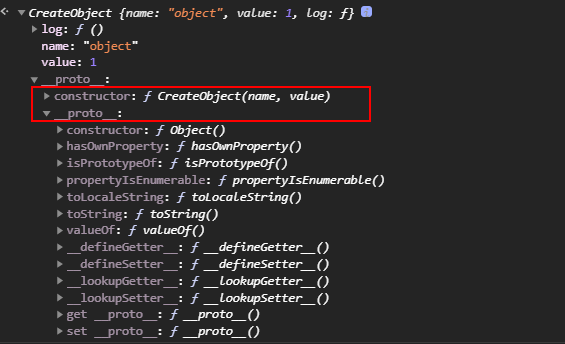
与上文的使用字面量标记相比可以发现,使用工厂函数生成的对象的原型中多了一层CreateObject,最后的原型指向是相同的,毕竟在JS中,几乎所有的对象都会从Object.prototype继承属性和方法。
这种方式的好处是只要在CreateObject中传入不同的参数,就可以得到包含传入参数的拥有两个属性和一个方法的对象。
# 四、Object.create()
语法:
Object.create(proto, [propertiesObject])。
const o = {
name: "object",
value: 0,
log: function() {
console.log(this.name);
}
}
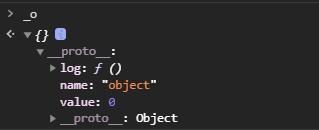
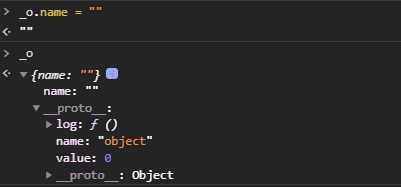
const _o = Object.create(o); // {}
_o.name = "";// {name: ""} 不会修改__proto__里面的name值
_o.log();// "" this指向{name: ""}
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
使用
Object.create(o)将会创建一个空对象,传入的第一个参数将作为新对象的__proto__。

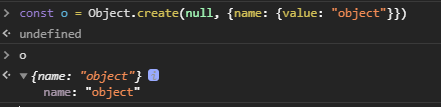
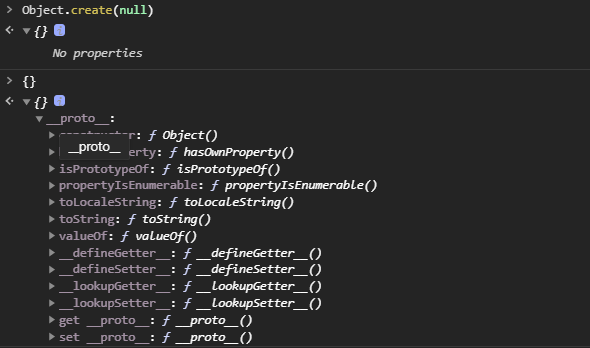
如果我们使用
Object.create(null),那么会得到一个没有原型(即__proto__)的对象!!!
可以传入第二个参数,该参数将被添加到新创建的对象中,作为新对象本身的属性。