# npx create-react-app xxx创建项目报错的解决办法
手头有一台大学时代的Windows电脑,它此前没有装过
create-react-app,只装了node环境。版本信息:node -> 10.16.3,npm -> 6.9.0。前几日闲的无事想给它装个React,结果失败了,报了错,所以有了下面这出。
# 一、安装过程

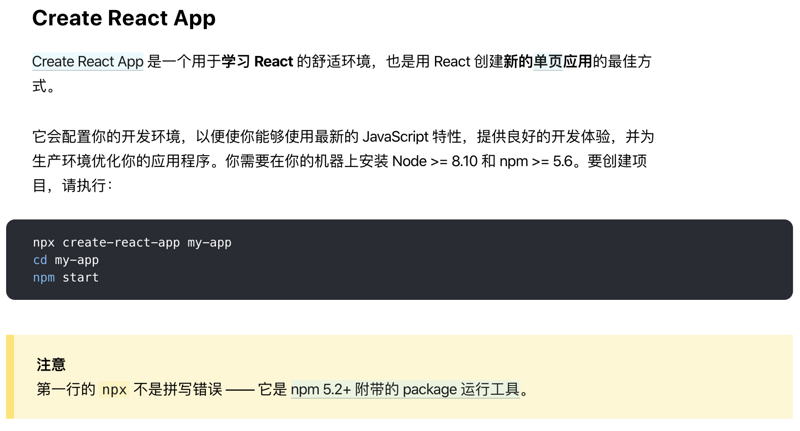
根据React官方文档 (opens new window)(上图)可以发现,此时并不需要安装create-react-app工具,只要你的node >= 8.10 && npm >= 5.6,就可以直接使用npx create-react-app命令来创建项目。
# 二、报错
好的👌,那就根据上面的来呗,输入npx create-react-app,这时就出现了前文提到的错误,错误信息如下
npm ERR! code ENOLOCAL
npm ERR! Could not install from "Files\nodejs\node-cache\-npx\1452" as it does not contain a package.json file.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Program Files\nodejs\node-cache\-logs\2020-02-14T14-46-10-318Z-debug.log
Install for create-react-app@latest failed with code 1
1
2
3
4
5
6
2
3
4
5
6
此时的我还是懵逼的,仔细检查了版本信息和命令,发现并没有不对,之后重复几次还是同样的错误。仔细瞧了瞧报错信息,是说Files\nodejs\node-cache\-npx\1452这个路径下没有package.json文件。然而并没有什么*用,咱还是不懂......
# 三、解决
只好祭出百度大法,一顿操作,走了不少弯路,不过还是让我找到了一位大佬写的解决办法 (opens new window),在此鸣谢这位大佬。
出现问题的原因是node-cache的路径中存在空格,所以根据上文报错信息中的路径去找肯定找不到。。。
npm config set prefix "E:\Program~1\nodejs\node-global"
npm config set cache "E:\Program~1\nodejs\node-cache"
1
2
2
我们将路径重设,指定到其他的地方,当然可以不跟上面的路径一样。
