# React开发过程中遇到的错误和问题集合
# 1.findDOMNode is deprecated in StrictMode
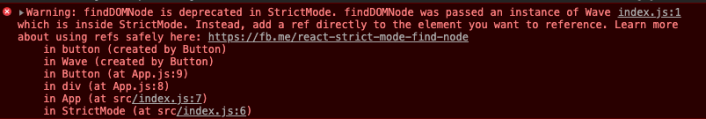
引入antd组件报错:findDOMNode is deprecated in StrictMode...
研究百度一番发现是<React.StrictMode>的问题,去掉就好了。。


# 2.Error: Cannot find module 'resolve'
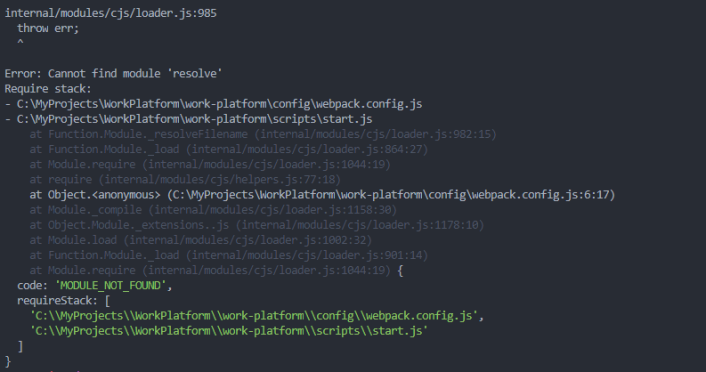
错误 ❌ 具体信息:
internal/modules/cjs/loader.js:985
throw err;
^
Error: Cannot find module 'resolve'
....
2
3
4
5
6

这个需要删除node_modules重新安装,原因似乎是我安装依赖时一部分使用了npm安装,还有一部分用了cnpm?
# 3.获取项目配置信息npm run eject
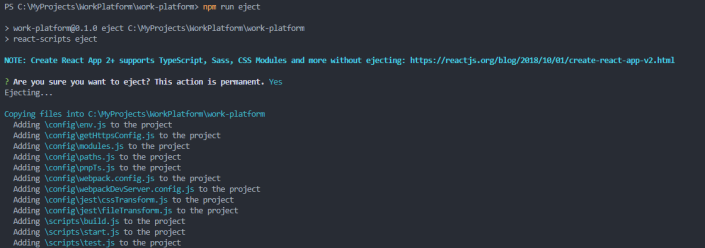
React的配置是隐藏的,想要更改配置,需要使用npm run eject来获取配置,然后修改。
注意
⚠️ 需要注意的是该命令执行时可能会出错,那是因为原文件内容已经被修改,想要解决错误需要清除文件的git修改状态。可以git add . -> git commit -m "commit" -> npm run eject,如果关联到git的话可以直接提交后再执行。


红圈内就是获取的项目配置文件。
详细请出门右转npm run eject获取React配置
# 4.引用src外的静态资源
默认状态下不支持引用src以外的静态资源,比如我引用了一张存放在与src同级的assets目录下的图片,报了以下错误:
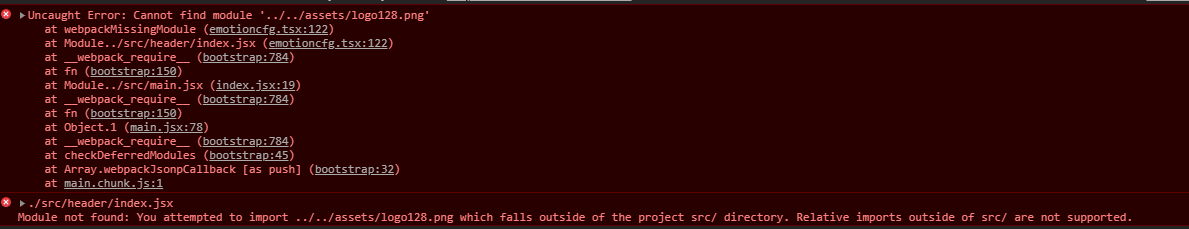
Cannot find module '../../assets/logo128.png'
...
Module not found: You attempted to import ../../assets/logo128.png which falls outside of the project src/ directory.Relatives imports outside of src/ are not supported.
2
3
4
5
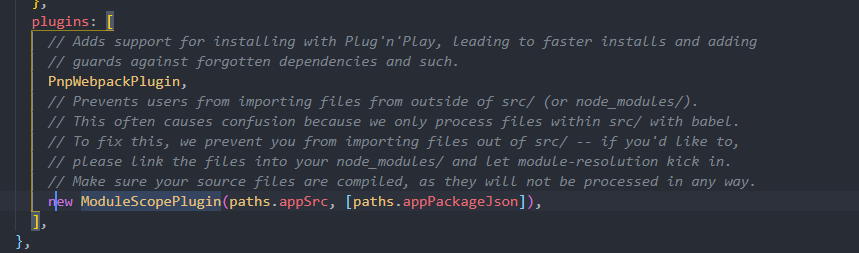
要修改的话需要在consig/webpack.config.js里面找到ModuleScopePlugin。
注释掉之后重新启动dev server。


# 5.解决在componentDidMount中无法正确获取DOM
最初是因为在实例化一个echart图表中发现的问题。
在搭页面的过程中,还没做交互的时候,发现图表往往不能占满整个父元素的空间,resize图表之后恢复正常。
// demo.jsx
class Demo extends React.Component {
constructor(props) {
super(props);
// dom实例
this.demo_dom = React.createRef();
}
componentDidMount() {
console.log(this.demo_dom.current.offsetHeight);
//setTimeout(() => {
// console.log(this.demo_dom.current.offsetHeight);
//}, 0);
}
render() {
return (
<div className="demo-container" ref={this.demo_dom}>
{"Demo"}
</div>
)
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
解决办法:在componentDidMount中写一个延时方法,把实例化的内容写在延时方法中延后执行。这里我使用setTimeout延后执行。👇
...
componentDidMount() {
console.log(this.demo_dom.current.offsetHeight);
setTimeout(() => {
console.log(this.demo_dom.current.offsetHeight);
}, 0);
}
...
2
3
4
5
6
7
8
9
出现问题的原因:项目用了less作为CSS的预处理器。大型的项目中,less要通过less-loader转换为CSS,才能在浏览器中运行,处理需要时间,会导致样式加载延后。
不只有less,sass、stylus等也会这样。
# 6.React Hooks中使用定时器
在函数组件中使用定时器需要借助useRef实现。
function Example() {
const timer = useRef(); // 创建实例对象
const setTimer = useCallback(() => {// 设置定时器
timer.current = setInterval(() => {
// do something
}, 6000);
}, []);
useEffect(() => {
setTimer();
return () => {// 组件卸载时清除定时器
clearInterval(timer.current);
};
}, [setTimer]);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# 7.开发环境下图片地址不能正确访问
给<img>标签的src属性添加的地址并不能正确访问到。


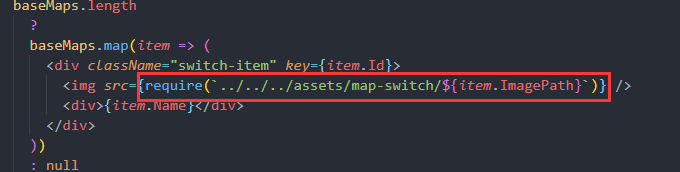
需要使用require对图片地址进行处理。

# 8.onClick事件在页面渲染时就执行
使用:
onClick={ () => handleSomething() }
代替:
onClick={ handleSomething }
🍗 有待补充...
