# WSL-Ubuntu使用小记
本文来折腾一下WSL。
WSL即
Windows Subsystem for Linux是Windows10的一个子系统,可以提供近乎原生的GNU/Linux环境。与Linux相比,Windows对于开发人员来说还是不怎么友好的,仅前端开发环境配置而言,Windows还是稍显繁琐。
开始折腾。
# 一、启用Windows功能
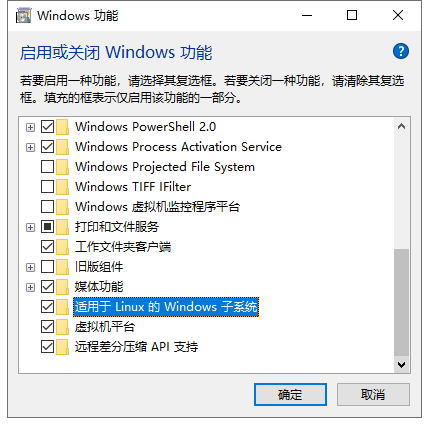
在「windows搜索」(即小娜)搜
windows功能即出现「启用或关闭Windows功能」。在下面的弹窗中勾选「适用于Linux的Windows子系统」。

点击「确定」,这需要一些时间来配置功能。
# 二、下载Linux系统
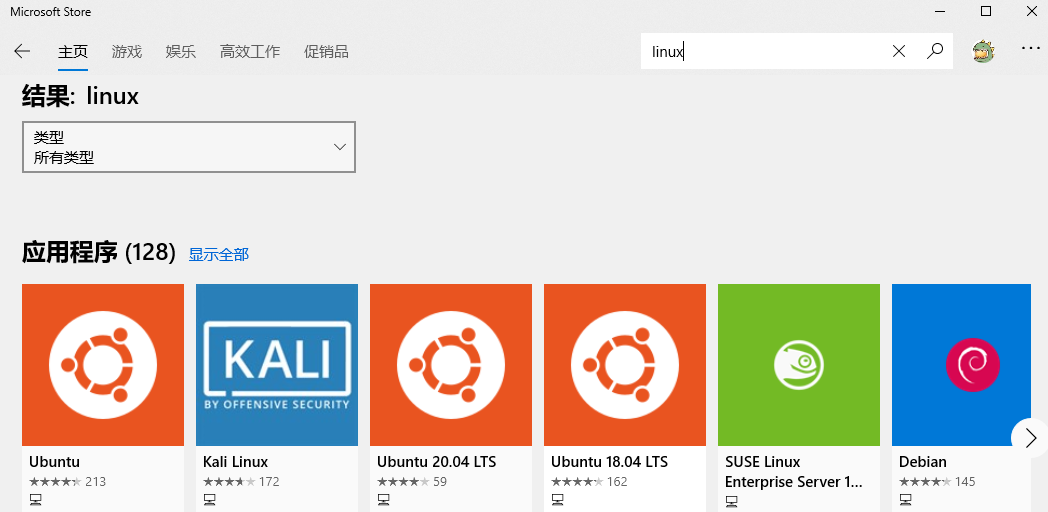
功能开启后,打开「应用商店」,搜索
linux即出现以下结果(结果只表示当时,不代表将来),包括了多个Linux的发行版。这里我选择Ubuntu,直接下载即可。
下载完成并安装后就可以看到它了。

点击即可打开命令窗口。

# 三、开发环境搭建
WSL安装好了,下面搭开发环境。
总不能用命令行写代码吧😂
微软在VSCode中提供了官方插件「Remote-WSL」用于支持VSCode连接WSL。
接下来:
在
VSCode中搜索插件「Remote-WSL」并安装。
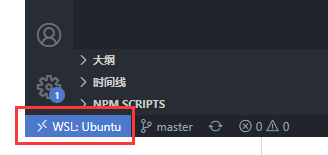
此时左下角会出现一个醒目的蓝色标识(此时它会自动连接到安装的WSL),如下图👇

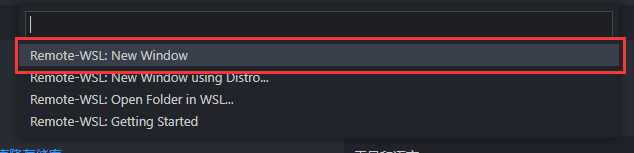
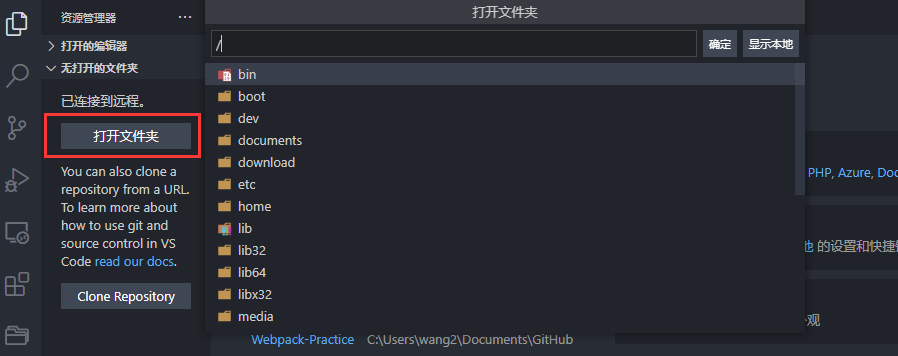
点击它打开一个新窗口,选择「打开文件夹」,就可以打开Linux子系统里面的项目代码并编辑了。


# 四、安装node环境
WSL与Windows是隔离的,所以在WSL里还要配置
node等环境。不过也有个好消息,它是内置
git的。😂
安装node环境可参考CentOS下配置Node.js和Nginx环境,都是Linux,大差不差。。。
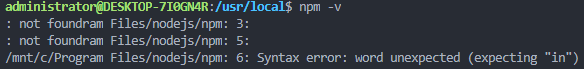
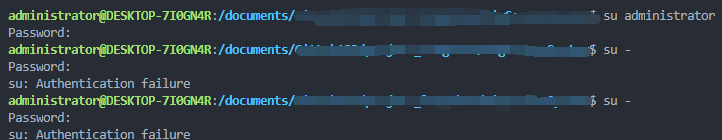
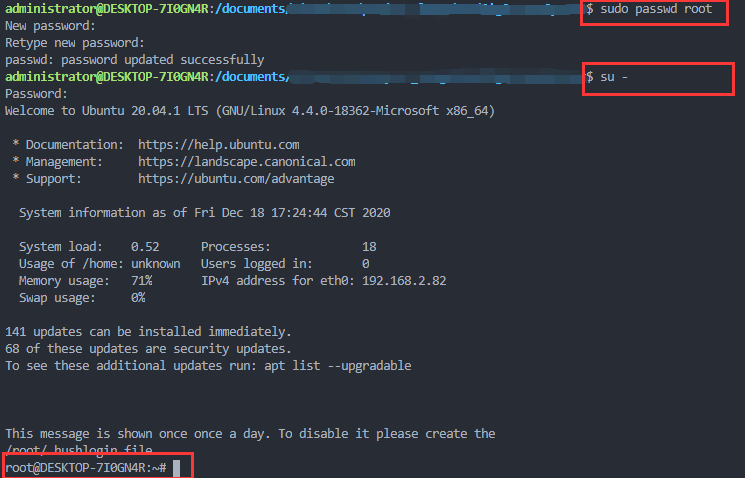
⚠️安装环境前必须切换root用户!!!
sudo passwd root # 设置root新密码
su -
1
2
2
当前用户变为root@xxxx即成功切换root用户。