# VS Code常用插件集合
本文记录常用的
VS Code插件。
# 1.Atom One Dark Theme
一款非常喜欢的暗色主题,与它相对应的是Atom One Light Theme亮色主题,它们的代码颜色主题一致。
# 2.Auto Close Tag
为HTML/XML标签提供自动添加闭合标签的功能。 => </tag>。
# 3.Auto Rename Tag
为HTML/XML标签提供修改一个标签名时,自动重命名与之配对的标签。
# 4.Beautify

该插件可以用来格式化JS、JSON、CSS、Sass、HTML,使它们整齐美观。
TIP
editor.formatOnSave为true时保存文件更改时会自动格式化代码。可在设置中修改。
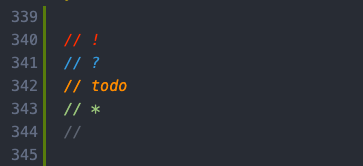
# 5.Better Comments

如上图所示,使注释变得花里胡哨。
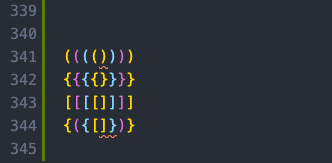
# 6.Bracket Pair Colorizer

这是一个个人非常喜欢的插件,可以使配对的各种括号[] () {}颜色一一对应,方便快速找到配对的另一半。

# 7.Git History
可以在VS Code中鼠标单击右键,在弹出菜单中选择:
Git:View File History:查看文件的历史记录。Git:View Line History:查看单行历史变更记录。
# 8.Trailing Spaces
个人非常喜欢插件+1!
该插件用于高亮显示代码结构中多余的空格。

# 9.koroFileHeader
个人非常喜欢插件又又+1!
用于生成文件头部注释和函数注释。

展开查看配置
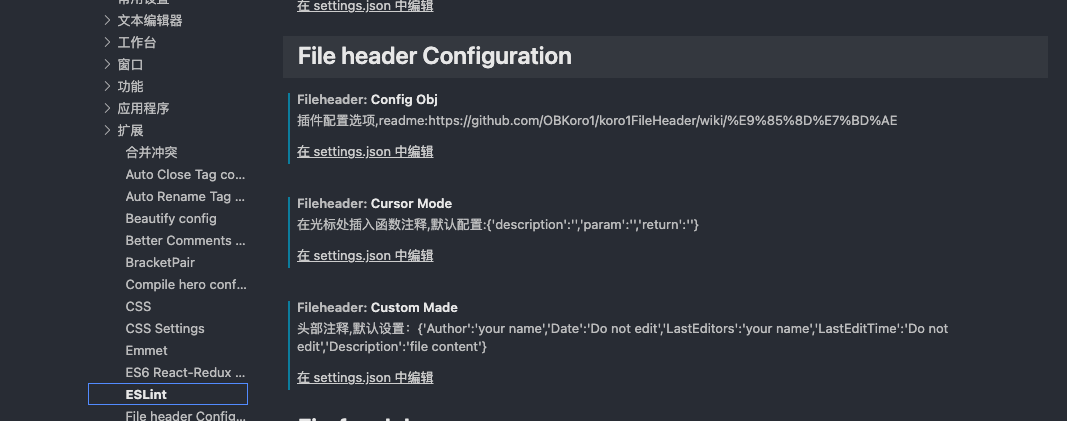
在
设置中找到File Header Config,这里可以简单配置。
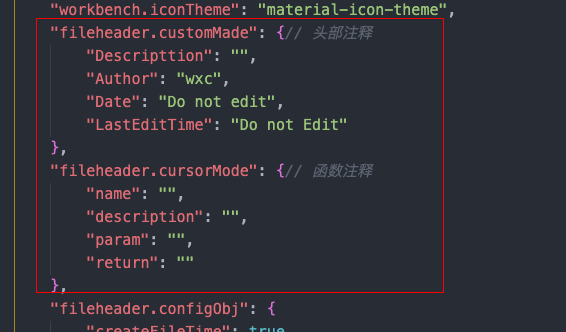
进入
settings.json,添加如下配置:
"fileheader.customMade": {// 头部注释 "Descripttion": "", "Author": "wxc", "Date": "Do not edit", "LastEditTime": "Do not Edit" }, "fileheader.cursorMode": {// 函数注释 "name": "", "description": "", "param": "", "return": "" },1
2
3
4
5
6
7
8
9
10
11
12快捷键:
- 头部注释:
windows: ctrl+alt+i/macos: ctrl+cmd+i; - 函数注释:
windows: ctrl+alt+t/macos: ctrl+cmd+t。
- 头部注释:
"fileheader.configObj"里是默认配置项。
# 10.Live Server

一个在本地搭建实时服务器的插件,支持热更新。
安装后,在.html文件鼠标右键弹出的菜单中选择Open With Live Server打开服务。
# 更多
还有很多语法提示插件,例如JavaScript (ES6) snippets、JS JSX Snippets等。
