# Element.requestFullscreen实现元素全屏
# 一、元素全屏
浏览器中按F11可以进入全屏,这大家应该都知道。
但是如果某个元素想要单独进行全屏?这需要用到标题的这个API了。
Element.requestFullscreen是一个浏览器提供的API,使用它可以让某个元素单独进入全屏模式。该API返回一个Promise对象,成功进入时会resolve,失败则会rejected。
使用:
var Promise = Element.requestFullscreen(options);。
# 二、兼容性
既然是浏览器提供的API,由于众所周知的各家浏览器的差异,就有令人头疼的兼容性问题。
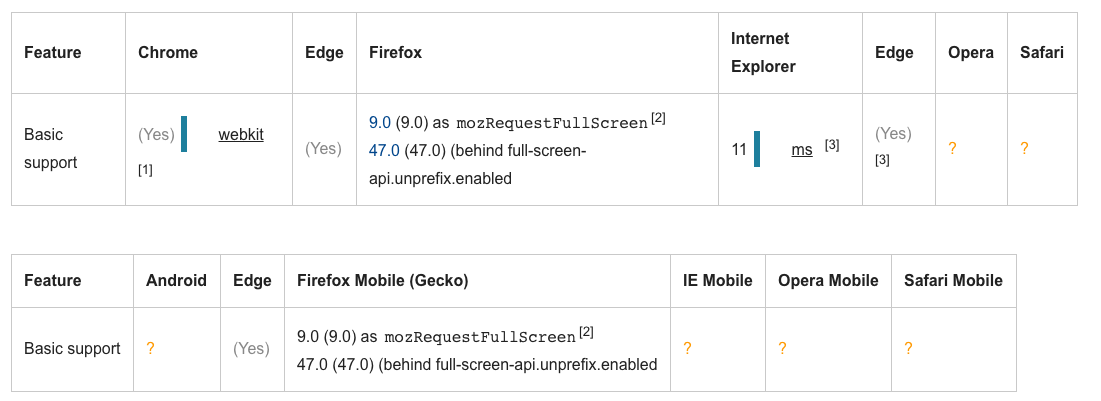
以下是兼容表(来自MDN (opens new window)):

兼容各家浏览器的全屏代码:
展开查看代码
//各浏览器元素显示全屏
function enterFullScreen(element) {
if (element.requestFullscreen) {
element.requestFullscreen();
} else if (element.mozRequestFullScreen) {
element.mozRequestFullScreen();// firefox
} else if (element.webkitRequestFullScreen) {
element.webkitRequestFullScreen();// webkit
} else if (element.msRequestFullscreen) {
element.msRequestFullscreen();// IE
} else {
alert("当前浏览器不支持部分全屏!");
}
}
// 退出全屏
function exitFullscreen() {
let element = document;
if (element.exitFullscreen) {
element.exitFullscreen();
} else if (element.mozCancelFullScreen) {
element.mozCancelFullScreen();
} else if (element.webkitCancelFullScreen) {
element.webkitCancelFullScreen();
} else if (element.msExitFullscreen) {
element.msExitFullscreen();
} else {
alert("当前浏览器不支持退出全屏!");
}
}
// 获取当前全屏的元素
function fullScreenElement() {
return document.fullscreenElement ||
document.webkitFullscreenElement ||
document.msFullscreenElement ||
document.mozFullScreenElement ||
null;
}
// 检查当前是否全屏状态
function isFullScreen() {
return window.fullScreen ||
document.webkitIsFullScreen ||
document.msFullscreenEnabled ||
fullScreenElement() ||
false;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
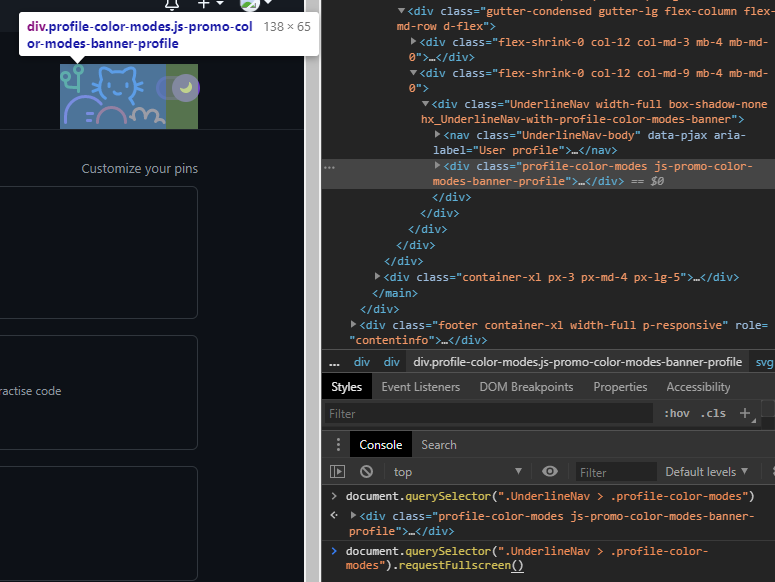
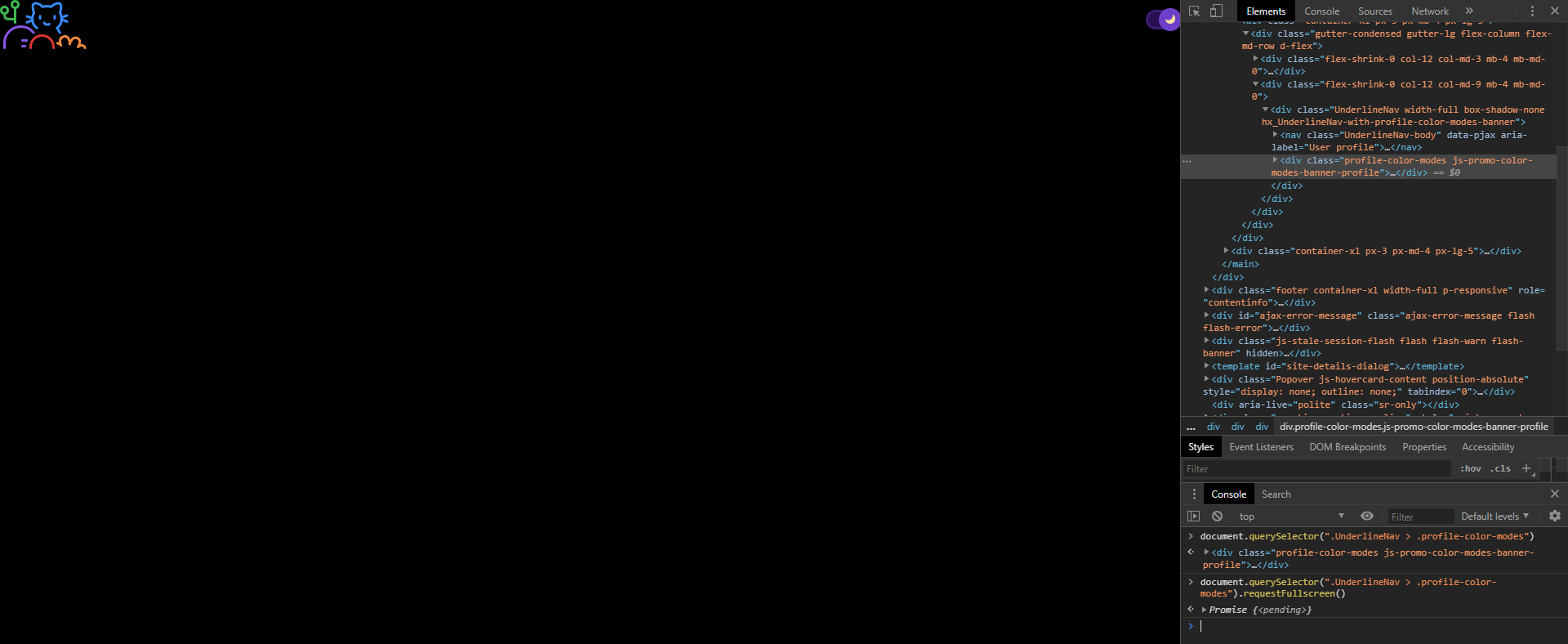
# 三、使用测试
这是对某代码托管平台的炫酷猫的全屏测试,好像。。。