# 如何发布一个npm包?
本文记录发布
npm包的经过。之前想要模仿某脚手架,使用
TypeScript写一个自己的脚手架,顺便锻炼一下自己的TypeScript能力,结果搭个开发框架就花了两天,现在总算能发包了。
# 一、发包前准备
一个
npm包必须要有一个package.json,这个在初始化的时候使用npm init命令就可以生成。在根目录下添加
.npmignore文件,该文件用于设置一个目录(或者叫黑名单),发布时会忽略目录里的文件。比如我们使用
TypeScript写的话必须编译成JS使用,那么就可以在发包的时候忽略源码,仅发布编译后的代码。# .npmignore 示例 node_modules src/1
2
3
4必须要有
npm账号,需要先注册账号 (opens new window)。
忽略规则
如果包的根目录下没有
.npmignore文件,将使用.gitignore的配置作为黑名单。package.json里面的files字段也可以设置发包时的文件目录,但是它是白名单。优先级:
files(白名单) >.npmignore(黑名单) >.gitignore(黑名单)。
# 二、发包
发包主要就两个命令:
npm adduser # 添加用户并登陆
npm publish # 发布
1
2
2
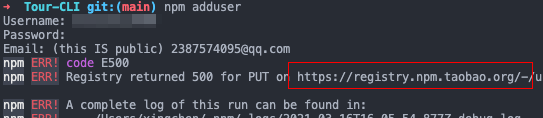
⚠️注意
如果使用cnpm在开发中安装node_modules的话,就会在生成的package-lock.json中将依赖包的源地址变为淘宝镜像:
https://registry.npm.taobao.org/xxx,
就会出现下面的情况,登陆了半天登不上去,然后返回了个500。

此时要使用以下命令代替:
npm adduser --registry http://registry.npmjs.org
npm publish --registry http://registry.npmjs.org
1
2
2
发布成功后就会收到npm发来的邮件!包就发成了!!!
WARNING
由于cnpm使用的是镜像源地址,它与npm同步的时间大概是10分钟左右一次,所以我们刚发布的包使用cnpm安装的话大概率找不到包,还是用npm吧。
