# VS Code的本质-浏览器
今天发现
VS Code的本质就是个浏览器。。😐
# 折腾
今天无意中打开了VS Code自带的Dev Tools,如下步骤:
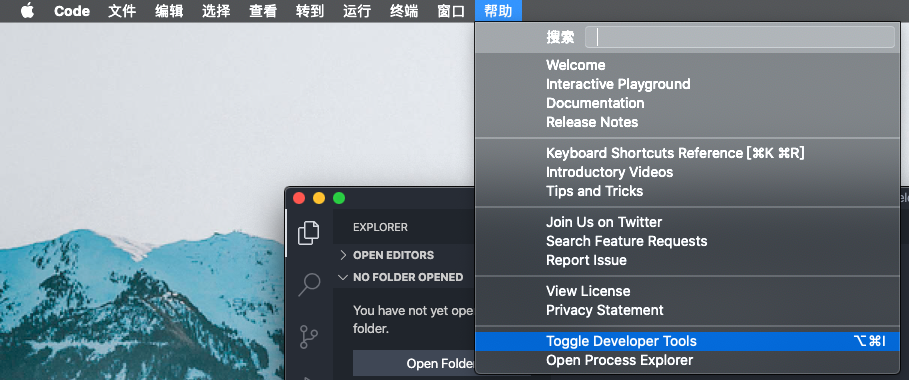
- 顶部菜单栏选择「帮助」 -> 「
Toggle Developer Tools」 。

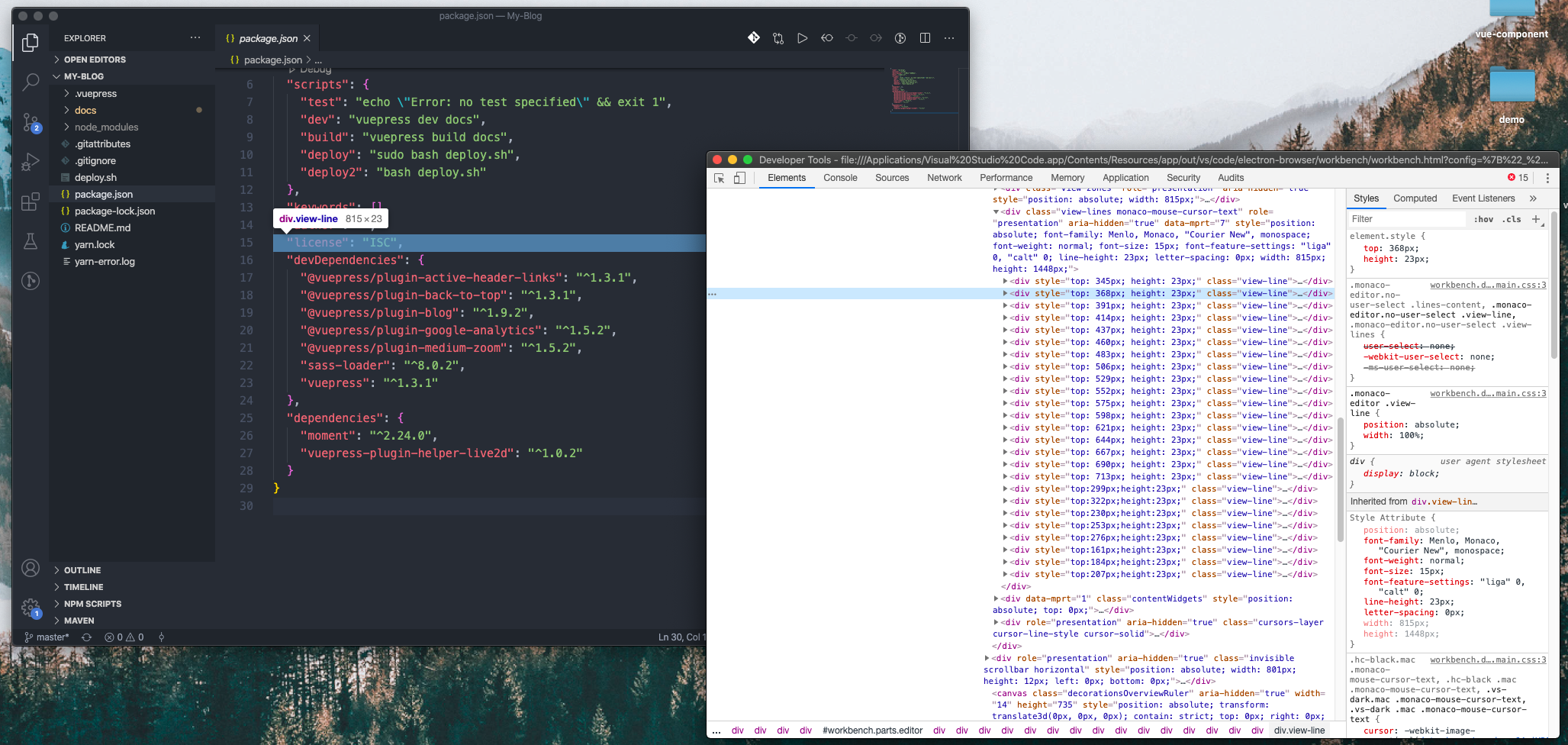
然后弹出来下面这个👇

刚开始并没有啥感觉。。(因为弹个浏览器的开发者工具也没啥😐 )
直到鼠标在Elements里面移动的时候才发现事情有些不对劲。。❓😮
原来VS Code就是个浏览器❗️❗️❗️
# 了解一下
通过参考资料百度了解到:👇
VS Code 是基于 Electron (opens new window) (原来叫 Atom Shell) 进行开发的。Electron 基于 Node.js(作为后端运行时)和 Chromium(作为前端渲染),使得开发者可以使用 HTML, CSS 和 JavaScript 等前端技术来开发跨平台桌面 GUI 应用程序。Atom, GitHub Desktop, Slack, Microsoft Teams, WordPress Desktop 等知名软件都是基于 Electron 开发的。
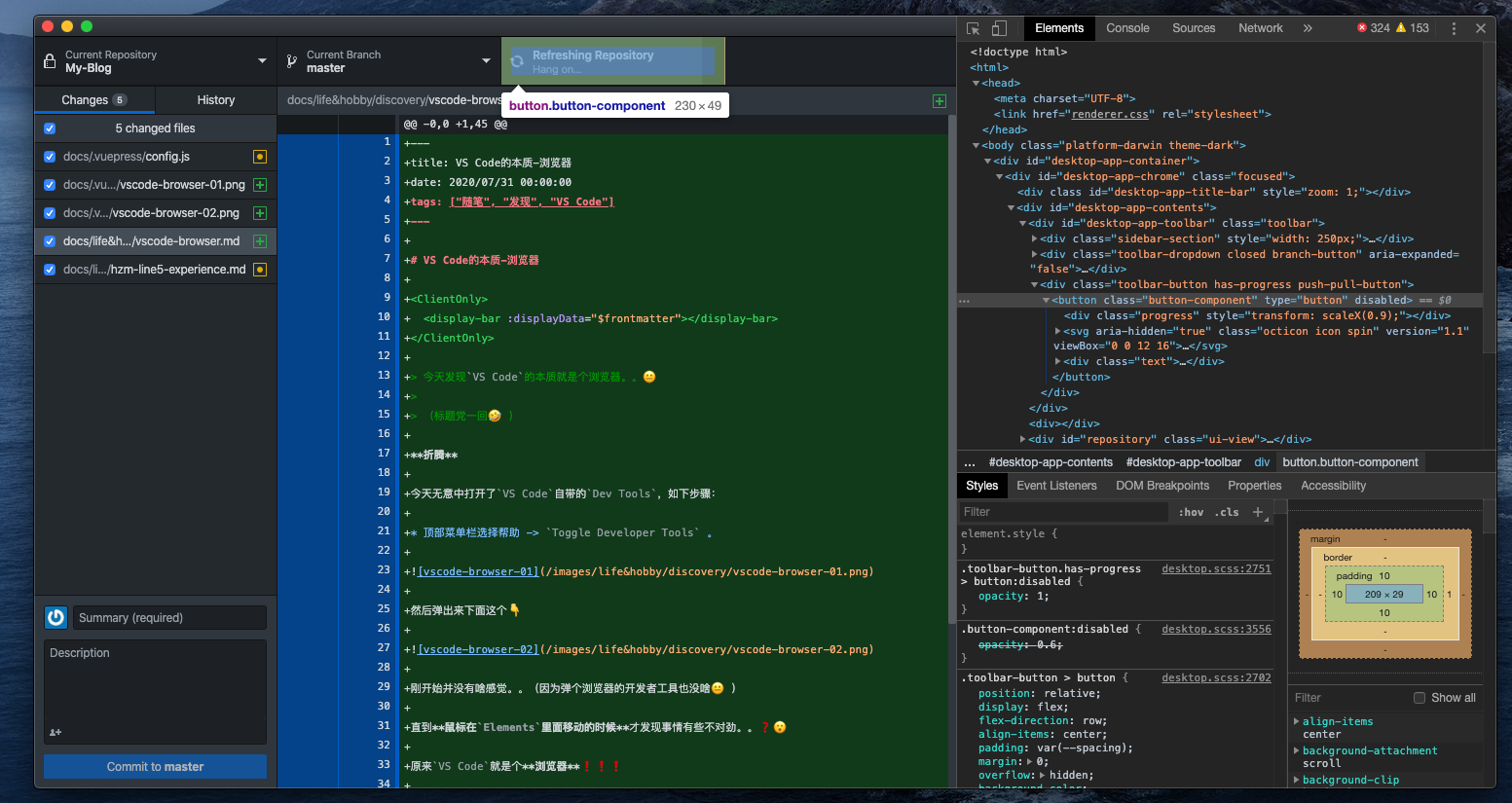
打开GitHub Desktop找了一下,果然找到了。。。

# 总结
说它本质上就是一个浏览器似乎也没什么问题。。。
