# 【HTML进阶】base标签的使用技巧-为页面设置统一的资源地址
要不是因为部署项目,我还不知道有这个标签🙄。
<base>标签是用来指定一个HTML页中所有的相对路径的根路径,对比测量基准,我把它称为基路径/基值,反正是自己爱怎么叫就怎么叫。。。
WARNING
一个HTML中只能有一个
<base>,并且这个<base>的href属性必须有值。如果有多个的话,只会使用第一个<base>标签。<base>标签需放在<head>里面,并且得是<head>的第一个子元素。该属性设置的基路径可以在JS中使用
document.baseURI获取到。如果文档不包含<base>元素,baseURI默认为document.location.href。这个基路径可以用来解析页面中所有的相对路径,比如JS
<script>,CSS<link>,图片<img>,超链接<a>等元素的路径。
由于公司以往的项目是使用.net技术前后端不分离开发的,所以也不需要手动配置地址。但这事坏就坏在这个框架是公司自己鼓捣的。。。它的入口文件index.html的<head>中一长串的JS和CSS文件引用,手动改也不现实。之前部署前后端分离项目的时候都是老老实实的查找替换,但是总不是个办法。经过一顿研究百度,找到了这么个方法,这里放上参考资料 (opens new window)。
# 一、<base>标签的用法
<head>
> <base href="http://www.xxx.com/">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
...
</head>
2
3
4
5
6
用法如上面的实例代码所示,挺简单的,但是怎么配置静态资源的路径有点麻烦,不过搞懂了也简单。
前文提到<base>标签是一个HTML页中所有的相对路径的根路径,所以引用的静态资源都得是相对路径,如果确实需要引用网络上的资源的话设置绝对路径就好了。
# 二、设置静态资源路径
.根目录
├── common
│ ├── 111.js
│ ├── 111.css
│ ├── 222.js
│ └── 222.css
├── public
│ ├── html
│ │ └── index.html
│ └── script
│ └── plug.js
2
3
4
5
6
7
8
9
10
11
# 1.设置一
如上图这样的文件目录结构,引用相关静态资源使用<base>标签可以设置为:👇
<head>
<base href="http://www.xxx.com/">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="/common/111.js"></script>
<script type="text/javascript" src="/common/222.js"></script>
<link rel="stylesheet" href="/common/111.css">
<link rel="stylesheet" href="/common/222.css">
<script type="text/javascript" src="/public/scripts/plug.js"></script>
...
</head>
2
3
4
5
6
7
8
9
10
11
12
13
# 2.设置二
同样的文件目录结构,还可以设置为:
<head>
<base href="http://www.xxx.com/public/script/">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- -->
<script type="text/javascript" src="/common/111.js"></script>
<script type="text/javascript" src="/common/222.js"></script>
<link rel="stylesheet" href="/common/111.css">
<link rel="stylesheet" href="/common/222.css">
> <script type="text/javascript" src="/script/plug.js"></script>
...
</head>
2
3
4
5
6
7
8
9
10
11
12
13
14
设置一很简单,设置二这样也是可以的。
浏览器在解析的时候会比较基路径和静态文件的相对路径,如果相对路径中的一部分包含在基路径中,比如plug.js的/script/在基路径中已经有了,那么就会将二者拼起来
->http://www.xxx.com/public/script/plug.js
如果没有则会取前面的域名(如果为ip地址的话则是ip+端口号)和相对路径拼起来,比如111.js
->http://www.xxx.com/common/111.js
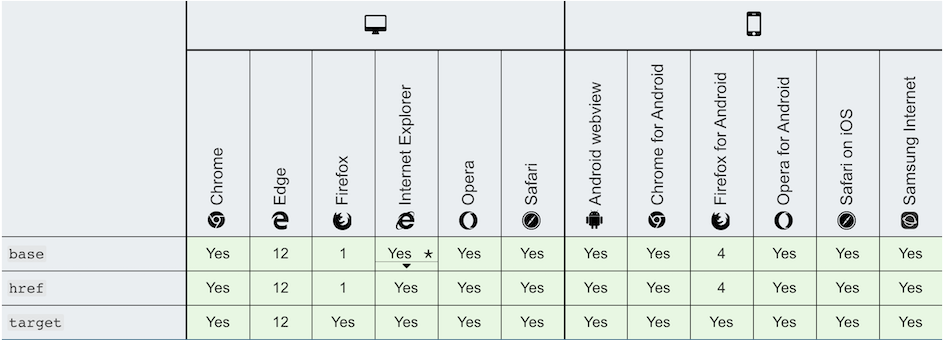
# 三、浏览器兼容性