# 【CSS进阶】选择器进阶笔记(1)
CSS作为web前端基础三剑客之一,值得好好学习。那从选择器开始进阶!😮
# 一、后代、子元素和相邻兄弟选择器
# 1.后代选择器
后代选择器除了最常见的div span/.class .class这种可以选择层次间隔理论上是无限的用法外,还有特定选择(我自己想的名字。。。)
<style>
/* 特定选择 在这里等同于.class.select */
/* 选择类名为select的p元素 */
p.select {
color: red;
}
/* 选择类名为select的类名为class的元素/标签 */
/* 下面的优先级要高于上面的 */
.class.select {
color: red;
font-weight: 700;
}
</style>
<p class="class">今天是周一。Today is Monday.</p>
<p class="class select">今天是周一。Today is Monday.</p>
<a href="#">今天是周一。Today is Monday.</a>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
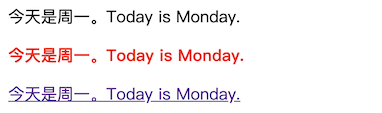
图示:

# 2.子元素选择器和相邻兄弟选择器
子元素也是很常用的其实,倒是相邻兄弟不常用。
<style>
.class > .first {
color: red;
}
/* 选择类名为class的父元素下的类名为second的兄弟元素,在这里应该是第三个p元素 */
.class > .second + p {
font-weight: 700;
}
</style>
<div class="class">
<p class="first">今天是周一。Today is Monday.</p>
<p class="second">今天是周一。Today is Monday.</p>
<p>今天是周一。Today is Monday.</p>
<p>今天是周一。Today is Monday.</p>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
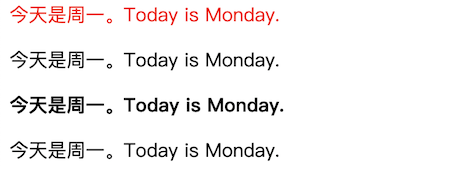
图示:

...
.class > p + p {
font-weight: 700;
}
...
1
2
3
4
5
2
3
4
5
上面的样式是选择每个p元素的相邻p元素,其实就是每个p元素的后一个p元素,在这里应该是选择除第一个p元素外的所有p元素。
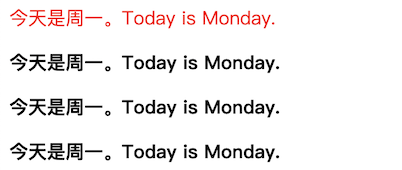
图示:

# 二、属性选择器
本篇的大头来了。每一个元素/标签都有属性,比如a标签有href、target等,许多元素还有其特有的属性。通过属性值可以选择某一个或者多个元素对象。具体用法如下图所示:↓

结合实例:
<style>
/* 属性选择 */
/* p[title] {
color: red;
} */
/* 选择title="monday"的元素 */
p[title="monday"] {
font-size: 18px;
}
/* 选择title中包含 mon 的元素 适用于多个属性值*/
p[title~="mon"] {
font-weight: 700;
}
/* 选择title中以 mon 为第一个属性值的元素 适用于多个属性值*/
p[title|="mon"] {
font-family: 'Courier New', Courier, monospace;
}
/* 选择包含以 da 为开头的title属性的元素 适用于多个属性值**/
p[title^="da"] {
font-family: Georgia, 'Times New Roman', Times, serif;
}
/* 选择包含以 ay1 为结尾的title属性的元素 适用于多个属性值**/
p[title$="ay1"] {
opacity: 0.2;
}
/* 选择所有title属性值中包含有 day 的元素 */
p[title*="day"] {
color: red;
}
</style>
<p title="monday">今天是周一。Today is Monday.</p>
<p title="monday mon">今天是周一。Today is Monday.</p>
<p title="mon1">今天是周一。Today is Monday.</p>
<p title="mon">今天是周一。Today is Monday.</p>
<p title="day">今天是周一。Today is Monday.</p>
<p title="day1">今天是周一。Today is Monday.</p>
<p title="">今天是周一。Today is Monday.</p>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
图示:

接下篇。。。
