# 【CSS进阶】盒子模型与box-sizing属性
# 一、CSS盒子模型
# 概念
盒子模型(Box Model)是用来表示HTML元素的一种标准模型。所有的HTML元素都是一个盒子。
一个标准的盒子模型由4部分构成,由里到外包括内容(Content)、内边距(Padding)、边框(Border)、外边距(Margin)。
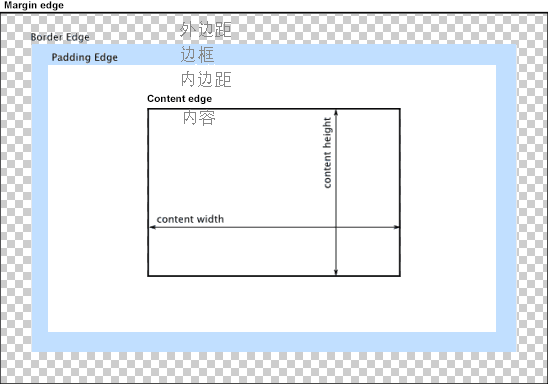
标准盒子模型示意图如下所示。👇(图片来自MDN web docs,参考资料[1],版权归原创者所有)

- 内容
Content:黑色实线矩形区域; - 内边距
Padding:黑色实线区域到蓝色边框中间的这部分白色区域; - 边框
Border:蓝色边框区域; - 外边距
Margin:格子边框区域。
# 实例
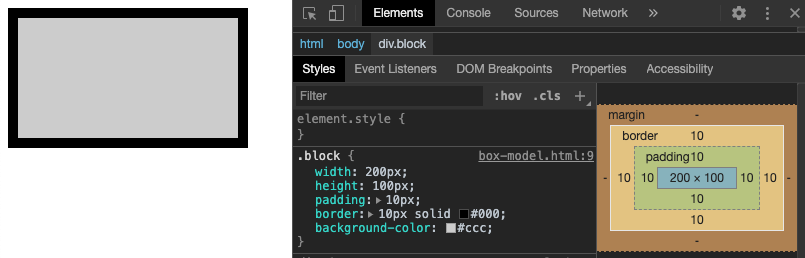
下面分别是代码和与之对应的浏览器的解析内容。
注意
👉 定义BlockWidth为样式表中.block设置的宽度,ViewWidth为可视区域部分的宽度。
👉 margin是不计入可视区域部分的。
<!-- html -->
<div class="block"></div>
<!-- css -->
<style>
.block {
width: 200px;
height: 100px;
padding: 10px;
border: 10px solid #000;
background-color: #ccc;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13

此时.block的宽度的内容部分区域宽度就是200px。
- ContentWidth = BlockWidth
- ViewWidth = ContentWidth(BlockWidth) + 2 * PaddingWidth + 2 * BorderWidth
# 二、box-sizing属性
box-sizing属性告诉浏览器如何解析盒子模型。
box-sizing有两个属性值,分别为content-box和border-box。
content-box:默认值,使用前文的方法解析盒子模型,即ContentWidth = BlockWidth;border-box:CSS设置的宽度包括内边距和边框。即:- BlockWidth = ContentWidth + 2 * PaddingWidth + 2 * BorderWidth
- ViewWidth = BlockWidth
注意
👉 不指明是border-box的话,默认就是content-box。
👉 border-box不包括margin。
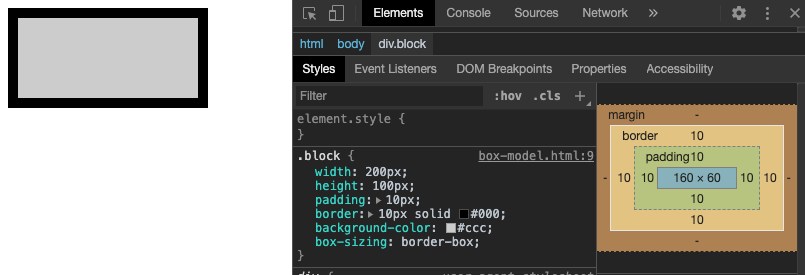
# 实例
给前文的实例增加一个
box-sizing: border-box;样式。
<!-- html -->
<div class="block"></div>
<!-- css -->
<style>
.block {
width: 200px;
height: 100px;
padding: 10px;
border: 10px solid #000;
background-color: #ccc;
box-sizing: border-box;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14

# 三、content-box与border-box
box-sizing: border-box常用于响应式布局。
为了使页面布局可以随浏览器窗口变化而变化,一般将元素的宽度/高度设为100%,即width: 100%; height: 100%;,即继承父元素的宽度和高度。
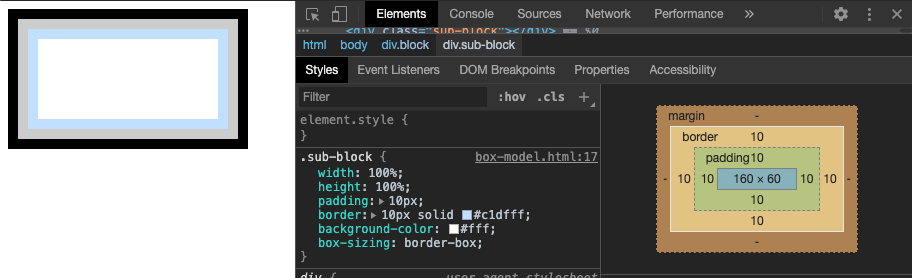
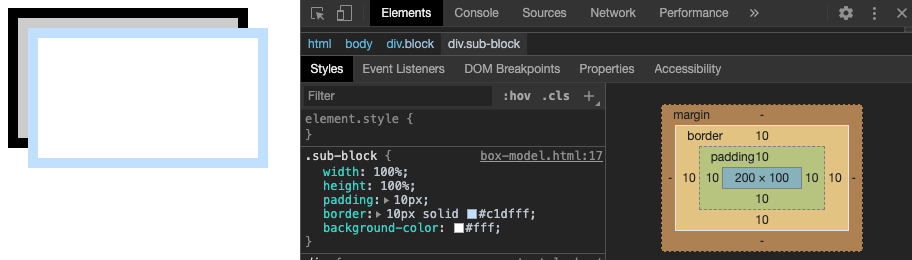
如果是默认布局box-sizing: content-box;,这时会遇到一些问题,如果设置了padding和border,会发生错位现象。
如下实例👇。
<!-- html -->
<div class="block">
<div class="sub-block"></div>
</div>
<!-- css -->
<style>
.block {
width: 200px;
height: 100px;
padding: 10px;
border: 10px solid #000;
background-color: #ccc;
}
.sub-block {
width: 100%;
height: 100%;
padding: 10px;
border: 10px solid #c1dfff;
background-color: #fff;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23

加一行
box-sizing: border-box。