# 【HTML进阶】如何实现点击a标签直接下载图片?
近几天遇见个需求,需要点击某个图标直接下载图片。
参考以前的做法,在<a>标签里套了个图标,但是点击之后却并不是直接下载,而是直接打开了图片?😒
我要的是下载不是预览啊喂!?
经过一番研究搜索,发现不少文章的解决方案都直接指向了<a>标签的一个属性download(详见参考资料[1])。
# 一、<a>标签的download属性
定义和用法
download属性规定被下载的超链接目标。
在 <a> 标签中必须设置href属性。
该属性也可以设置一个值来规定下载文件的名称。所允许的值没有限制,浏览器将自动检测正确的文件扩展名并添加到文件 (.img, .pdf, .txt, .html, 等等)。
# 1.注意这里有坑
注意
只有当href为相对地址时才能成功下载,如果填写的是绝对地址,还是直接打开预览!!!
# 2.测试一下
# 1)相对地址
# 2)绝对地址
<a href="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" download="test">测试链接3</a>
# 二、如何解决绝对地址的下载问题
目前我能想到两种方法:
- 1.针对其它源的图片或文件地址做代理,将对它们的访问代理到本地处理。
- 2.将其它源的图片或文件转成
base64格式放入href。
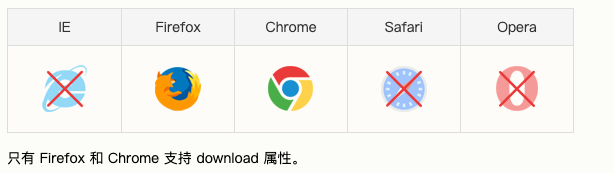
# 三、浏览器兼容性